Amazon Learn

01 Background
Amazon Learn is a scalable enterprise system designed to enhance companies’ talent development and strategic capability building efforts. The system empowers learners to achieve their career and learning goals by providing just-in-time training and guidance on skill gaps and mastery.
The strength of Amazon Learn lies in its ability to quickly develop complex knowledge and capabilities on a large scale. As such, it is ideal for developing mission-critical skills in high-demand areas, such as engineering, machine learning, data science, and leadership positions that require a blend of technical and soft skills.
COMPANY
Amazon
TIME
2019-2021
ROLE
UX manager
Why do we need Amazon Learn?
Amazon is growing, and our traditional hiring and training methods don’t scale. We need to innovate and scale our processes for hiring and developing the best. Top business problems for Amazon talent acquisition and development:
- Amazon hiring doesn’t keep pace with global talent needs
- Employees don’t receive enough training and development, fast enough, to meet business needs
- When we do develop employee skills, we aren’t measuring or improving learning outcomes
- Talent development is a manual process that doesn’t scale well
Amazon aims to create an online learning platform to address the aforementioned problem. Upon successful internal testing, Amazon plans to offer the platform as a software-as-a-service solution as part of its AWS portfolio, thereby enabling enterprises to enhance their employees’ skills.
Target customers for Amazon Learn
The target customers for this program is learners and learning providers.
- Learners, defined as employees looking to build and refine skills and capabilities for their personal or professional development
- Learning Providers (e.g. learning designers, subject matter experts (SMEs), instructors, and mentors
02 My role and scope
- Manage UX team including product designers and usability researchers
- Support both Learn and other programs under my VP
- Setup team process to maintain a high bar of quality
- Work on GLD 3YP, Roadmap and OP1 as leadership member
03 North Star Vision
When I joint the team, the team was engineer driven. The main goal for our team was to build something as quick as possible to show the leadership our concept works. To address this, I initiated a design sprint to establish a clear design vision, or “North Star”.

User journey
Through a series of interviews, brainstorming sessions, and meetings, we developed a comprehensive end-to-end user journey for Amazon Learn, encompassing both learning providers and learners.

Storyboards
- Sharing what I know
- Designing at scale
- Intelligent insights
Learners
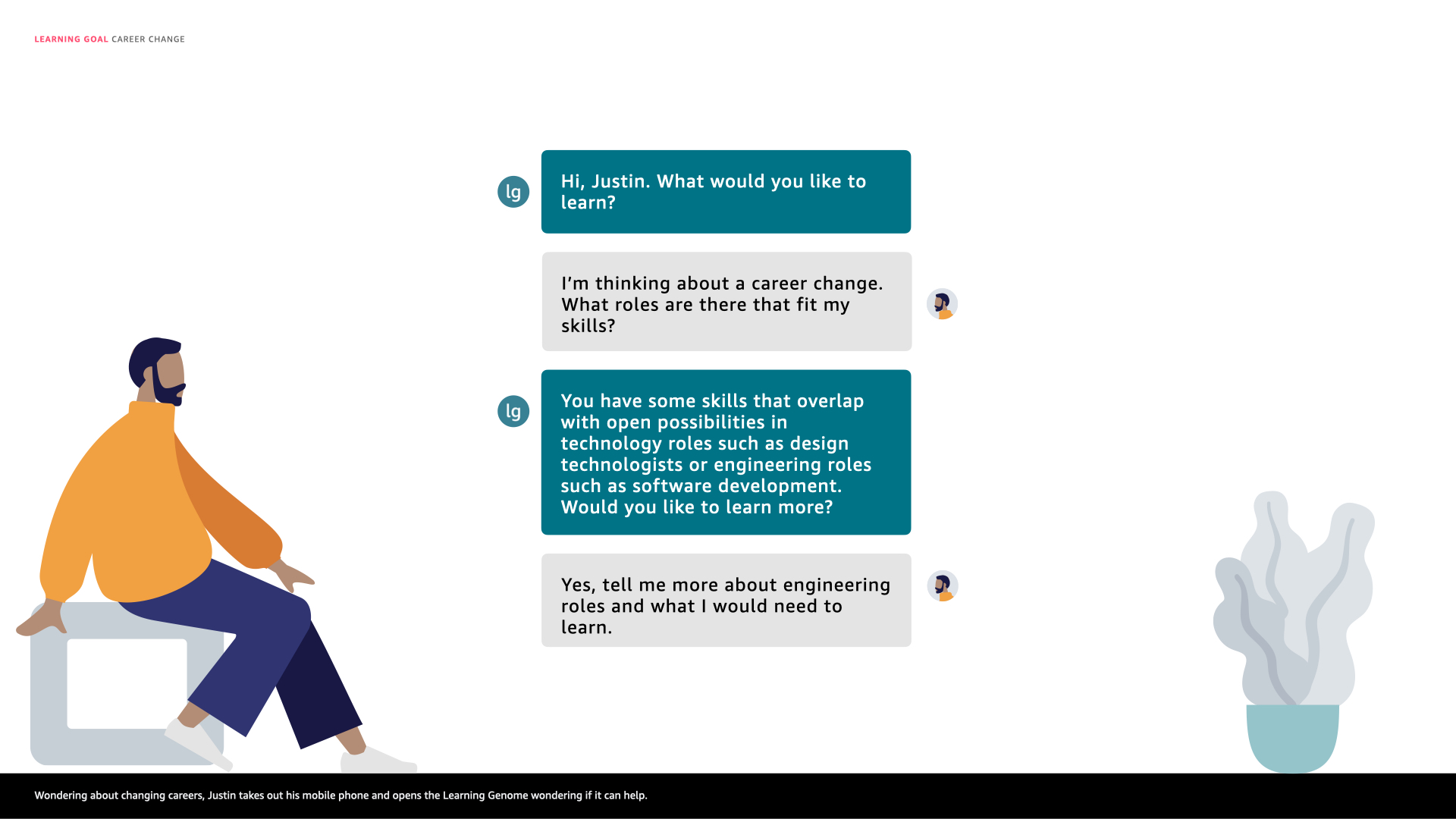
- Career change
- Get a promotion
- Be better at what I do
- Expand horizons
04 Feature design
Following the establishment of the North Star vision, I led the team in executing a series of improvements and implementing new features. Here are a few examples.
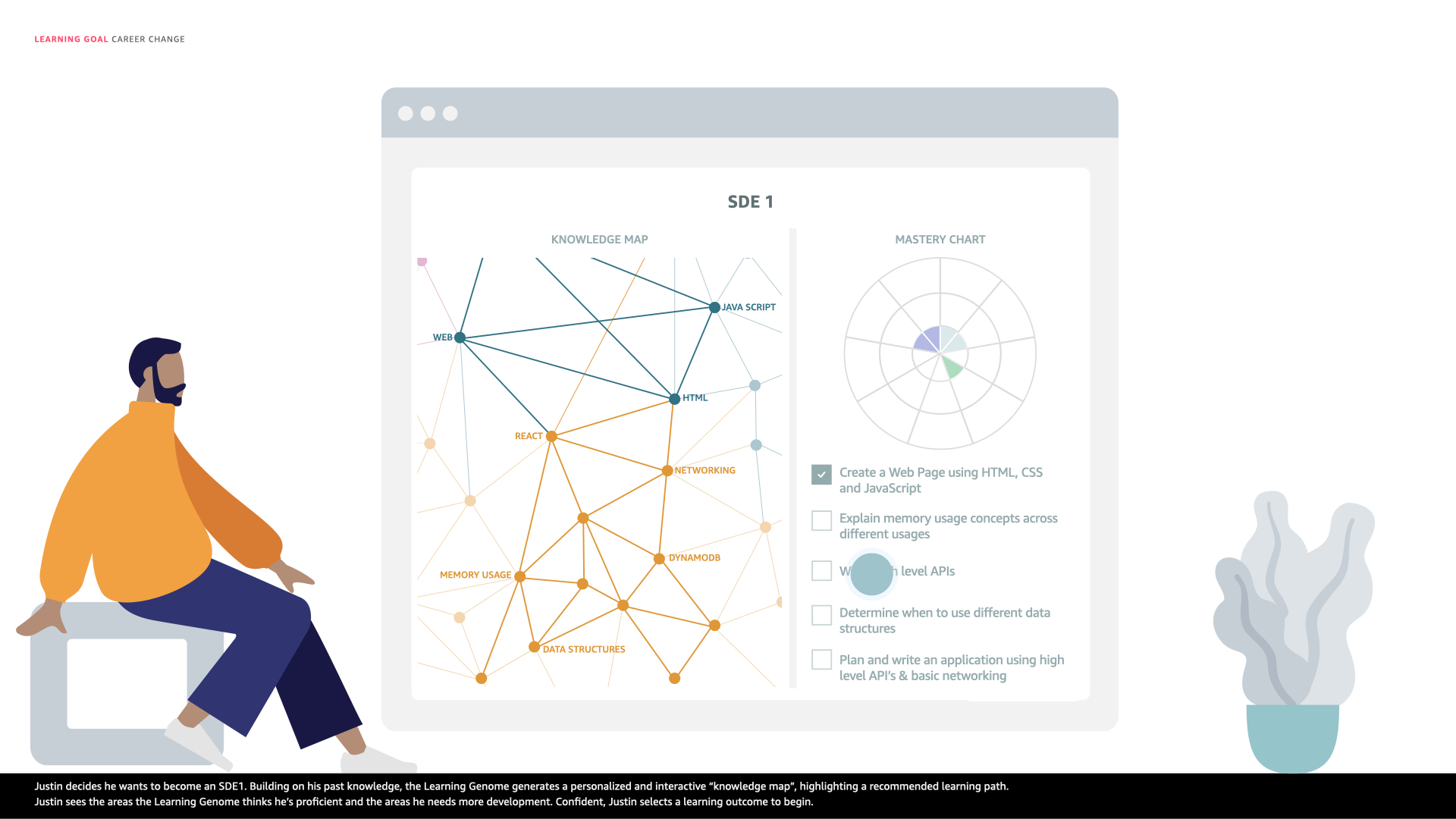
Knowledge map creation
Our platform features a knowledge map for each course, detailing all the learning components that learners can expect to cover. By tracking all interactions between learners and the platform, we are able to gather extensive data to provide real-time proficiency level predictions for each knowledge component.
Previous knowledge map creation
The creation of knowledge maps in previous versions was a manual process. The learning designers used Excel to create these maps, which were then hard-coded into the backend by the dev team. This approach was adequate when only one course was on the platform, but it was not scalable.

Learning designers

Developers
Updated knowledge map creation
The following is the updated design for knowledge map creation. It offers a significant improvement over the manual process.
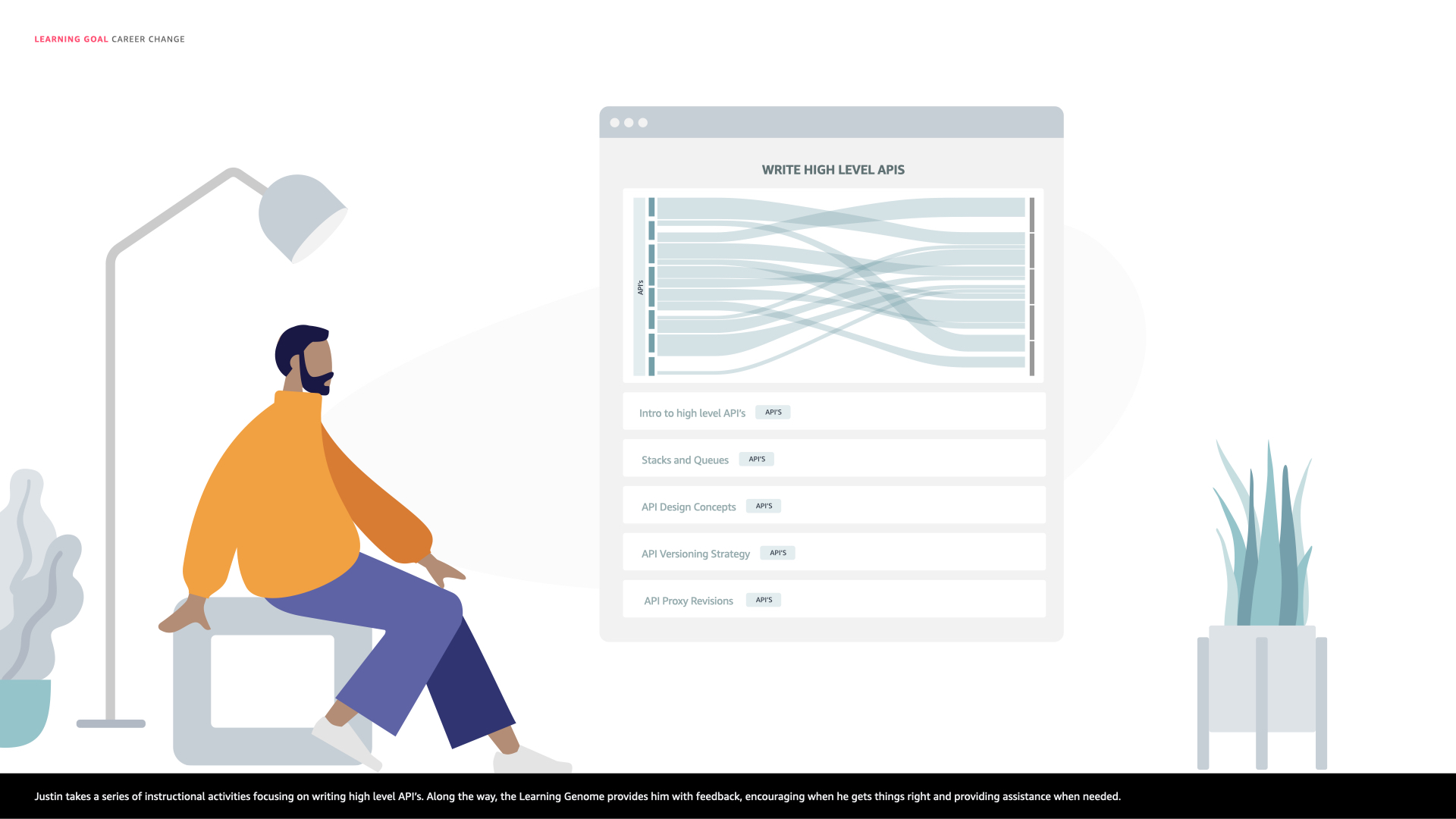
Authoring
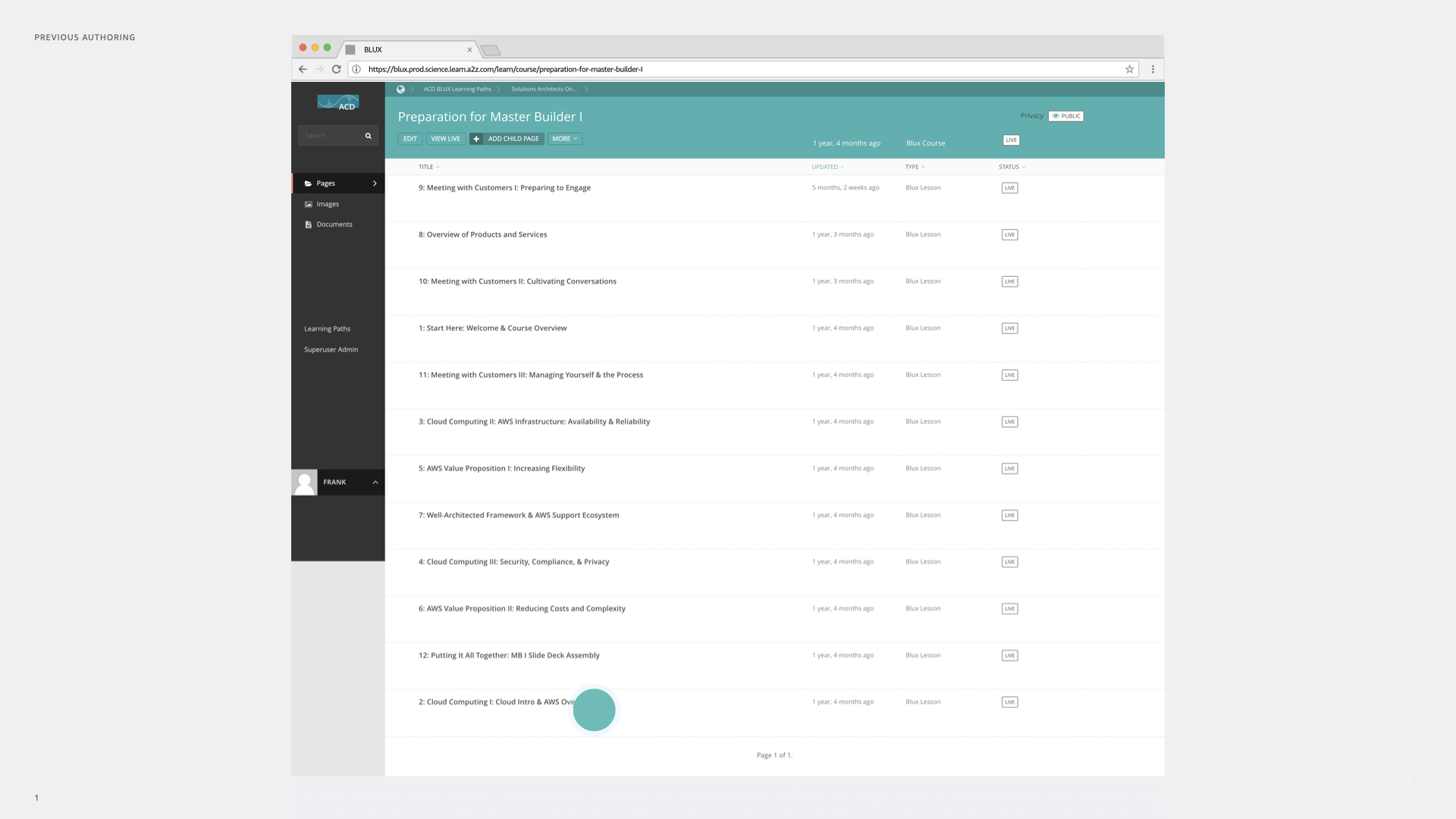
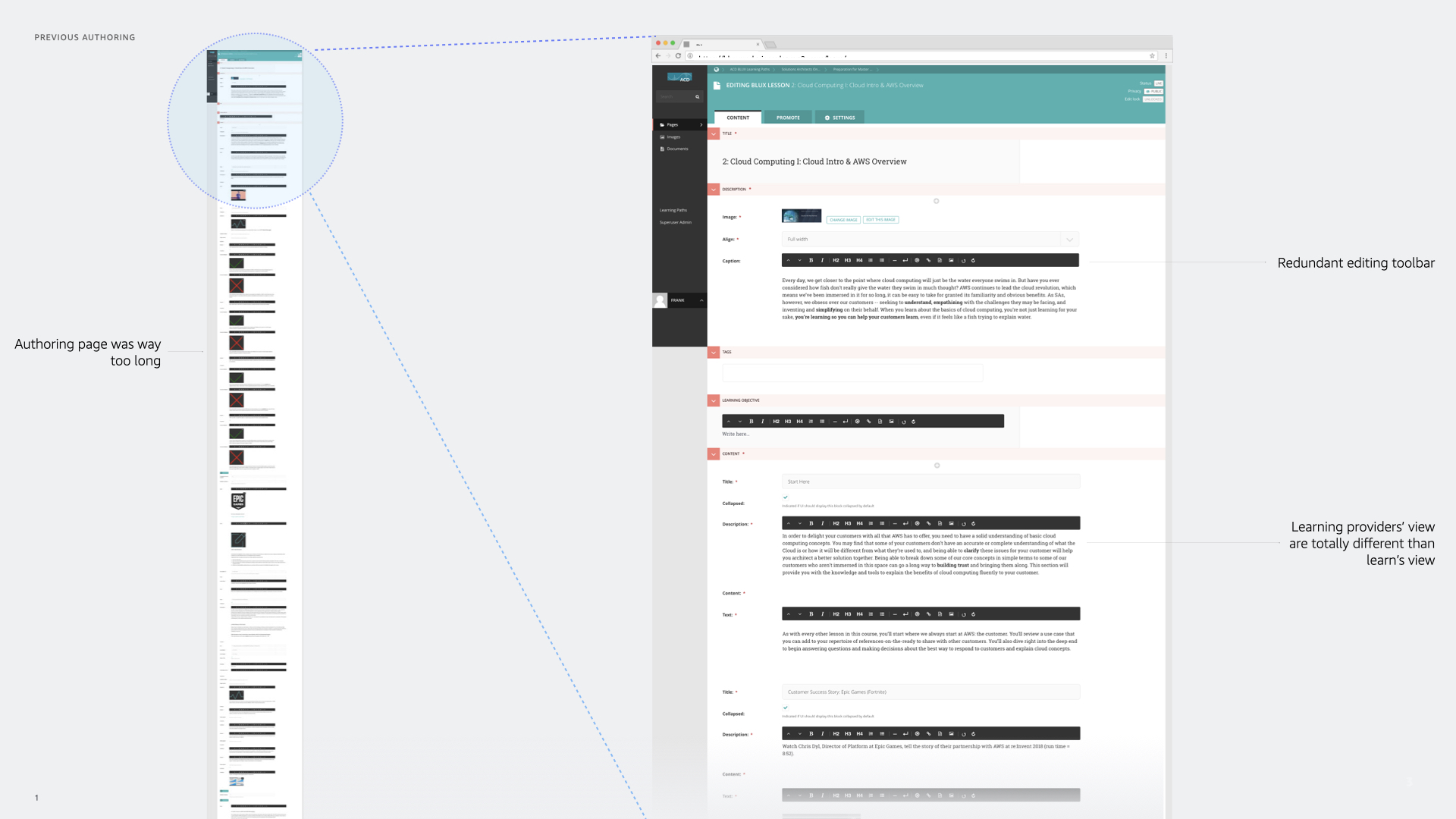
Amazon Learn offers an authoring toolkit for learning providers to create, edit, deliver, manage permissions for, and measure the success of learning experiences. The 1P authoring tool integrates knowledge modeling and data insights services into the natural authoring workflow. However, the previous authoring tool had several usability issues as it was heavily driven by engineering.
Previous authoring experience
Design tenets for authoring
- Introduce innovation responsibly
We introduce it with care and support, so authors are confident in their ability to create successful learning experiences. - Reduce Cognitive Complexity
The tool will not look like the dashboard of a spaceship. We provide just the right tools and navigation at the right time. - Learn & Grow
We meet authors where they are, providing an environment that is for both novice users and advanced authors.
Updated authoring
The following is just a small glimpse of the updated authoring experience. It highlights the enhancements we made to improve the experience for our learning providers.
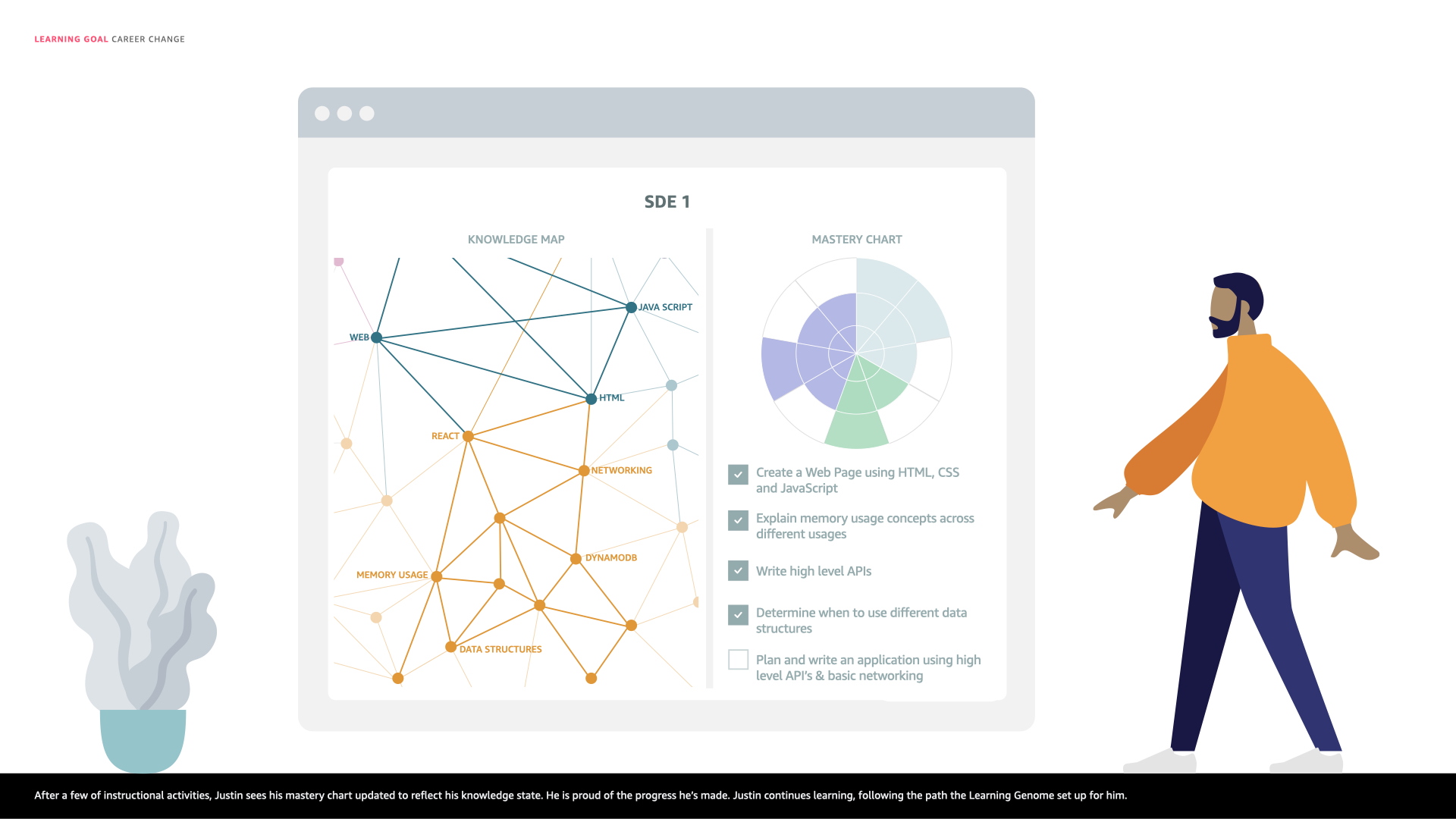
Mastery chart
The following slides show screenshots of the previous Mastery Chart. They highlight the key issues that learners faced while using it.
- The Previous Mastery Chart represents the mastery level of an LO.
- The mastery level is not measured directly from the LO, but rather through the KCs, which are not represented in the mastery chart.
- It’s difficult for learners to take action to achieve mastery since it is unclear to the learner what KCs they should work on and where to find them.
- The only action currently available to learners in order to achieve mastery of a LO is a link to specific lessons which can contain multiple KCs.
- Reliable & Confidence-Inspiring
Learners have the confidence the mastery chart provides a clear sense of their mastery level. - Always Available
Learners have a quick and always visible way to see an overview of their mastery level. - Reduce Visual Complexity
The mastery chart will not look like the dashboard of a spaceship.
Updated mastery chart
05 Feedback channels
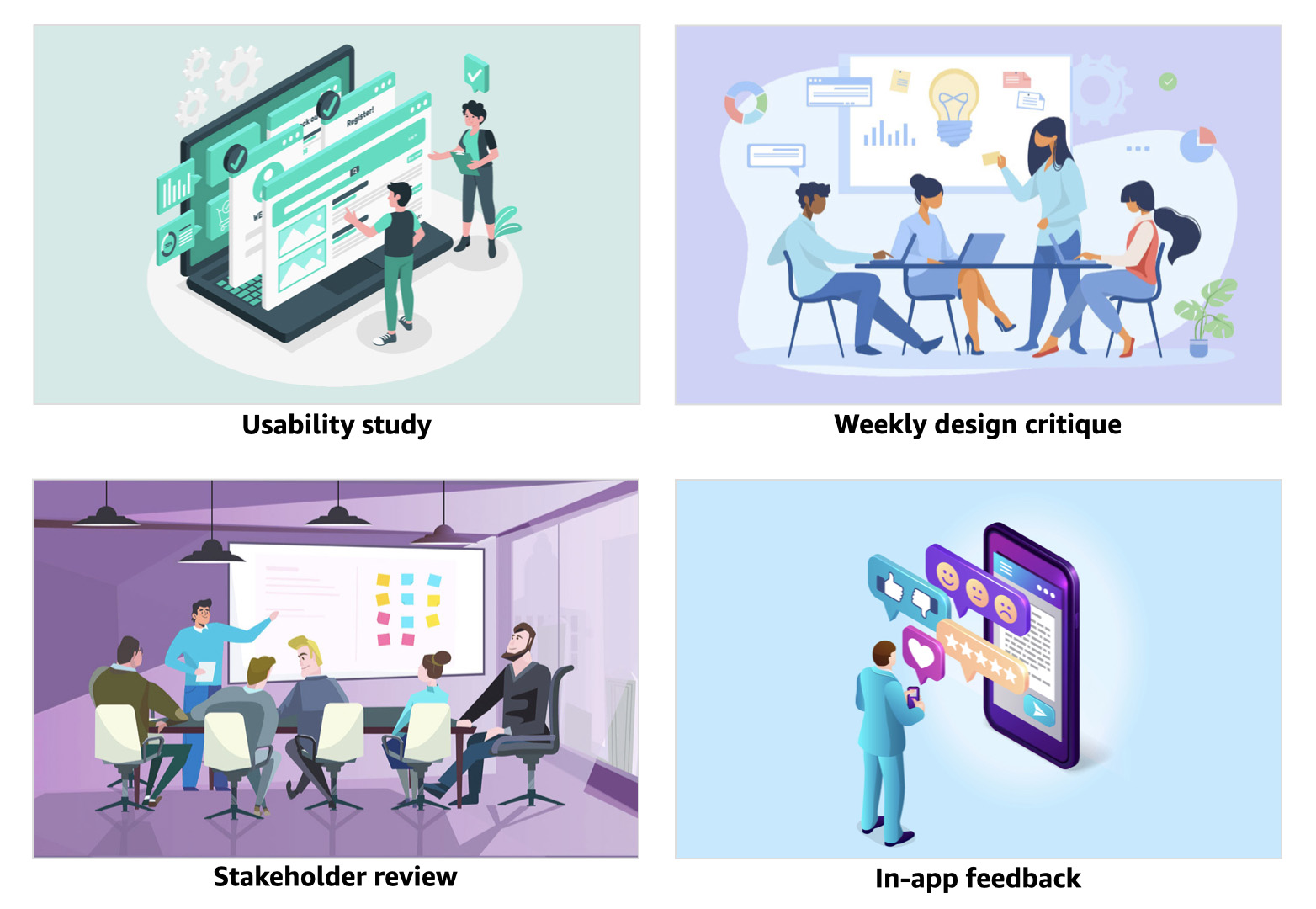
Design is an iterative process, and it’s crucial to continuously refine it based on feedback. My focus is to establish an efficient system for my team to gather input from both customers and internal stakeholders. The following image illustrates the common channels for my team to receive feedback.
- Usability study is one of the key channels. We have usability testing every other week. The quick findings will be shared in slack channel the next day.
- I setup weekly design critique meetings for my team to get peer feedback. Each designer can also schedule on-demand review.
- We have regular stakeholder reviews with PMs, engineers, and leaders to gather internal feedback.
- Our customers can provide their feedback directly inside our platform. We triage them regularly.

06 Team operation
Resource allocation
The diagram below showcases Amazon Learn’s features from a planning perspective. Authoring is the most critical and intricate feature area. I have assigned my senior designer to oversee the authoring section, along with course content delivery and first-party learning experiences in the library, as these areas are closely related. The workload is too much for one designer to handle, so I have assigned another junior designer to assist. This setup also provides the junior designer with the chance to collaborate closely with our senior designer. I have assigned one designer to each of the remaining areas based on the feature requirements and the strengths of each designer.

.
Design sprint board
We utilize the internal tools Asana and SIM for task management. This makes it easy for my team’s work to be tracked and monitored. Upon initiation of a project, PMs open a ticket in the system. I conduct weekly triage meetings with product managers and UX teams to review all tickets.

.
Promotion document
As a UX manager, one of my key responsibilities is to facilitate career growth opportunities for my team members. The following is a promotional document I wrote for one of my team members, which was approved in Q3 2020. Moments like these bring me great joy and satisfaction as a manager.

07 Result and learning
Result
The customer feedback is very positive. The enrolled learners has increased from 227 in 2019 to 160K+ in Q1 2021. We achieved our PXT goal for 100K adoption 3 months earlier.


Some learnings

Hire and develop the best
Leadership is about making others better of your presence

Efficient process
An efficient design process should involve all disciplines

Communicate change
Set clear expectation of how to communicate change with partners